Jaký je nejlepší prohlížeč roku 2013?
Ke konci roku 2013 (13. listopadu) provedla společnost Midas komplexní test nejpoužívanějších internetových prohlížečů. Vzhledem k tomu, že každý ze zúčastněných programů v dané době disponoval novou, nebo dokonce přelomovou verzí, výsledky testů mohou pomoci při orientaci v dynamicky se měnícím prostředí internet browserů. Zejména pak mohou poukázat na zlepšení mnohých nedostatků a představit přednosti těchto každodenních pomocníků.
Výběr adeptů
Vybráno a testováno bylo těchto pět zástupců:
- verze 31.0.1650.48m
- jádro Blink
- vývojář Google Inc.
- verze 25.0
- jádro Gecko
- vývojář Mozilla Foundation.
- verze 11.0.9600.16428
- jádro Trident (Chakra JScript)
- vývojář Microsoft
- verze 17 (Build 1652)
- jádro Blink
- vývojář Opera Software
- verze 5.1.7 (75434.47.2)
- jádro WebKit
- vývojář Apple Inc.
Pozn.: Pro testování byly použity nejnovější stable dostupné verze. Jedinou výjimkou byl prohlížeč Safari, u kterého Apple ukončil vývoj pro OS MS Windows a tak byla použita poslední distribuovaná verze pro systém Windows.
Způsob výběru adeptů
Představené internetové prohlížeče nebyly vybrány náhodou. Jedná se o pět celosvětově nejpoužívanějších prohlížečů současnosti. Ostatně velmi dobře tuto skutečnost ilustruje graf společnosti StatCounter.
Zdroj: StatCounter Global Stats
V následujícím grafu lze přehledně rozlišit průměrné zastoupení jednotlivých prohlížečů na trhu během posledních 6 měsíců (tedy za druhé pololetí roku 2013).
Zdroj: StatCounter Global Stats
Použité údaje pocházejí z více než 3 milionů unikátních stránek, které zaznamenávají 15 miliard tzv. pageviews (součet zobrazení jednotlivých stránek) měsíčně.
Testování
Pro účely testování byly vybrány čtyři klíčové oblasti, které byly celkem rozděleny do patnácti testů. Kategorie se týkaly Rychlosti (4), Využití paměti (2), Dodržování standardů (2) a Javascriptové výkonnosti (7).
Testovací počítač
CPU – Intel Atom D525 1.8 GHz
RAM – 4 GB
OS – MS Windows Home Server 2011 SP1 64-bit
Rychlost
V rámci rychlosti bylo testováno, za jak dlouho se daný prohlížeč zapne při čistém startu, obnoví po předchozím použití, zobrazí konkrétní necachovanou a následně cachovanou stránku.
Kompletní start
Pro tento test bylo použito čisté instalace každého prohlížeče (bez jakýchkoli doplňků). PC bylo následně restartováno a po ustálení byly spouštěny dané prohlížeče.
Vítězem se stal Mozilla Firefox s 3.37 sekundami.
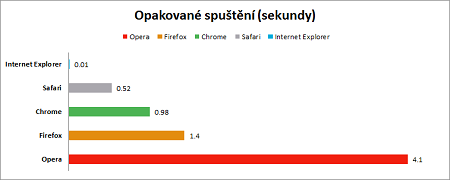
Opakované spuštění
U prohlížečů byla měřena reakční doba (definováno jako možnost uživatelského zápisu v rámci UI – User Interface) u druhých a následných spuštění. Opět bylo použito čisté instalace, ale mezi prvním a následnými spuštěními nebylo PC restartováno.
Řádově nejlepší výsledek přinesl Internet Explorer, který byl schopen zápisu po 0.01 vteřiny. Byl tak 280x rychlejší než Opera.
Načtení stránky bez cache záznamu
Testování bylo prováděno se zapnutým prohlížečem, s prázdným tabem a prázdnou cache pamětí. Měření končilo speciálním eventem onLoad, který značí ukončení načítání. Použita byla komplexní stránka.
Nejlépe zareagovala Opera a stránku zobrazila za 3.526 sekundy.
Načtení stránky s cache záznamem
K testování byl použit prakticky totožný přístup jako v předchozím případě. Jedinou změnou byl fakt, že daná stránka již byla jednou otevřena a tak byla uložena v cache paměti prohlížeče.
Nejrychleji stránku zobrazil prohlížeč Google Chrome a to za 1.638 vteřiny.
Využití paměti
Náročnost na paměť byla měřena vždy po 60 vteřinách po načtení dané stránky nebo série stránek. Výsledek byl měřen pomocí Správce procesů systému Windows. Zahrnuty byly všechny procesy spojené s daným prohlížečem.
Základní spotřeba paměti
Měřena byla zátěž jednoho prázdného tabu.
Nejlepšího výsledku dosáhl Internet Internet Explorer s 29.5 MB.
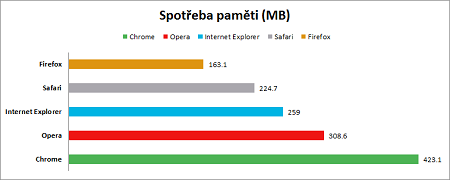
Spotřeba paměti
Použito bylo deset vybraných internetových stránek, které byly otevřeny v tabech na vlastních home page.
Nejnižšího výsledku dosáhl Firefox s nárokem 163.1 MB, což je méně než polovina toho, co potřebuje při stejné konstelaci Chrome.
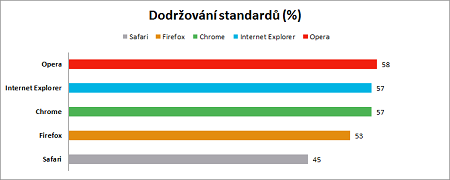
Dodržování standardů
Test se zaměřil na procentuální dodržení dvou základních standardů – HTML5 a CSS3.
HTML5
Specifikaci HTML5 nejlépe zachovává internetový prohlížeč Google Chrome s výsledkem 93 %.
CSS3
Specifikaci CSS3 nejlépe zachovává prohlížeč Opera s výsledkem 58 %.
Javascriptová výkonnost
Javascript a jeho implementace je nedílnou a mnohdy nejdůležitější součástí prohlížeče a nejčastější praktickou zkušeností uživatele při jeho používání. I proto obsahuje poslední testovací část nejvíce podsekcí. Svou roli zde však hraje i objektivita testu a její udržení, proto bylo použito hned 6 nejznámějších JScript benchmarků. Na závěr byly výsledky sekce agregovány a opět vyhodnoceny.
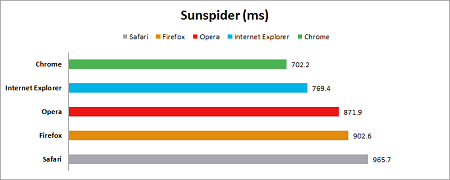
Sunspider
Sunspider patří mezi obecně známé benchmarky. Na rozdíl od ostatních sestavuje výsledky za použití milisekund a tudíž méně (rychleji) znamená lépe.
Nejlepšího výsledku dosáhl Google Chrome se 702.2 ms.
Dromaeo
Systém benchmarku Dromaeo (vyvíjen společností Mozilla) pro vyhodnocování využívá počet průchodů za sekundu. První příčku tak obsadí ten prohlížeč, který má největší výsledek a tedy nejvíce akcí za sekundu.
Nejlépe se opět umístil Google Chrome se 465.84 průchody za vteřinu.
Dle skóre
Zbylé benchmarky patří mezi nástroje, které vyhodnocují klasicky dle skóre. Tedy platí základní, čím více, tím lépe.
Speed-Battle – nejlepší Mozilla Firefox 170.3 bodů
Peacekeeper – shodné umístění Chrome i Opera 677 bodů
Octane – na prvním místě Chrome 3183 bodů
BrowserMark – vítěz opět Google Chrome s 2312 body
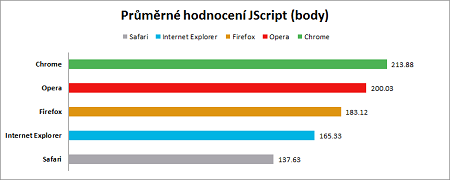
Průměrné hodnocení JS
Vzhledem k tomu, že některé z JScript benchmarků vyvíjí vývojáři testovaných prohlížečů, je třeba na závěr zhodnotit vše hromadně, aby tak byl i tento rozdíl smazán.
V rámci JScript benchmarků tak nejlépe dopadl Google Chrome s průměrným skóre 213.88.
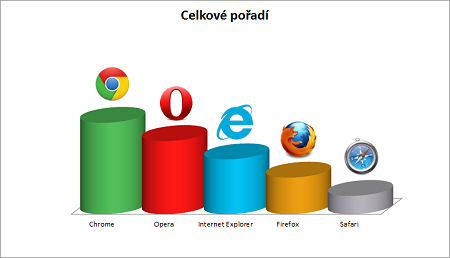
Celkový výsledek
Umístění jednotlivých testovaných objektů v rámci každého testu bylo ohodnoceno dle pořadí (stejný systém jako u známkování) – první místo získalo jeden bod, páté pak bodů pět. Celkový vítěz pak byl ten, který získal nejmenší počet bodů.
Následné pořadí je tedy více než zřejmé a první místo získává Google Chrome s poměrně bezpečným náskokem na druhý prohlížeč v pořadí - Operu. Bronzová příčka pak připadá přelomové verzi Internet Exploreru (zmíněná verze 11).
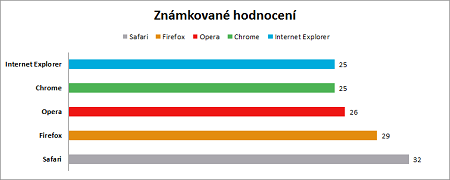
Na první pohled jasné vítězství však nemusí být zdaleka tak jednoznačné. Pokud by se bralo v rámci JScript testování v potaz pouze agregované, tedy hromadné a zprůměrované hodnocení, výsledek by překvapil:
Zdroj: blog.mid.as
Nejčtenejší články
Doporučujeme
Nejstahovanější
Nejnovější dotazy
Nejnovější komentáře













.png)



 Mrazivý leden srazil v Česku prodeje ojetin, jejich ceny ale nadále rostou
Mrazivý leden srazil v Česku prodeje ojetin, jejich ceny ale nadále rostou
 Jedna Muskova firma koupila druhou. SpaceX se stává vlastníkem xAI, hodnota vesmírné společnosti dosáhla 1,25 bilionu dolarů
Jedna Muskova firma koupila druhou. SpaceX se stává vlastníkem xAI, hodnota vesmírné společnosti dosáhla 1,25 bilionu dolarů
 Horká komodita těžebního byznysu. Jak se bývalí američtí generálové stali vstupenkou k miliardovým zakázkám Pentagonu
Horká komodita těžebního byznysu. Jak se bývalí američtí generálové stali vstupenkou k miliardovým zakázkám Pentagonu
 Původně cukrářům prodával stroje na zmrzlinu, pak se sám stal jedním z nich. Dnes lidé na jeho zákusky za 250 korun stojí frontu
Původně cukrářům prodával stroje na zmrzlinu, pak se sám stal jedním z nich. Dnes lidé na jeho zákusky za 250 korun stojí frontu
 O 40 procent levněji a se zárukou. Refurbed chce z repasovaných zařízení udělat nový standard
O 40 procent levněji a se zárukou. Refurbed chce z repasovaných zařízení udělat nový standard
 Češi jako národ motoristů a rizikových ojetin. Každý Čech ročně odřídí zhruba 20 tisíc kilometrů
Češi jako národ motoristů a rizikových ojetin. Každý Čech ročně odřídí zhruba 20 tisíc kilometrů
 Už žádné reklamy na benzin a fosilní dopravu. Další evropské město přichází s přísným omezením
Už žádné reklamy na benzin a fosilní dopravu. Další evropské město přichází s přísným omezením
 Možná bude rychlejší jezdit na kole. Na severu Evropy zvažují zavedení absurdně nízkého rychlostního limitu
Možná bude rychlejší jezdit na kole. Na severu Evropy zvažují zavedení absurdně nízkého rychlostního limitu
 Škoda 1101 představovala šanci poválečného rozjezdu mladoboleslavské automobilky. Letos slaví 80 let
Škoda 1101 představovala šanci poválečného rozjezdu mladoboleslavské automobilky. Letos slaví 80 let
 Jásejte, obyčejní lidé. Na trh přichází dvě krásná normální auta pro běžné smrtelníky. Jedno stojí 380 tisíc, druhé 410 tisíc
Jásejte, obyčejní lidé. Na trh přichází dvě krásná normální auta pro běžné smrtelníky. Jedno stojí 380 tisíc, druhé 410 tisíc
 Musk chce milion datových center na oběžné dráze, není to takové sci-fi, jak to vypadá. Do závodu se zapojila i Čína
Musk chce milion datových center na oběžné dráze, není to takové sci-fi, jak to vypadá. Do závodu se zapojila i Čína
 Oblíbený seriál Fallout je zdarma pro všechny. Avšak jen po omezenou dobu
Oblíbený seriál Fallout je zdarma pro všechny. Avšak jen po omezenou dobu
 Oblíbený textový editor Notepad++ půl roku ovládali čínští hackeři, využili šlendriánu vývojářů
Oblíbený textový editor Notepad++ půl roku ovládali čínští hackeři, využili šlendriánu vývojářů
 Nejnovější hry spustíte i na pomalém notebooku s Linuxem. Přichází nativní GeForce Now pro Ubuntu
Nejnovější hry spustíte i na pomalém notebooku s Linuxem. Přichází nativní GeForce Now pro Ubuntu